
첫 번째. 콜로소(Coloso) 2D모션그래픽 인강 후기
올해 초부터 유명해진 '콜로소'라는 인강 사이트가 있는데요.
모션그래픽, 3D 그래픽 강의로 업계에서 유명한 디자이너들을 섭외해 인강을 제공해주기 시작했습니다.
저도 얼마 전부터 듣기 시작해서 완강을 했는데, 그 후기를 알려드리고자 합니다.
제가 들은 강의는 '박성우' 디자이너가 강의하는 2D 모션그래픽 강의였습니다.
삼성, CJ, LG, 네이버, 넥슨 등 수많은 기업과 협업한 디자이너분으로, 애프터 이펙트의 여러 노하우를 17강에 걸쳐서 알려주는 강의입니다.
"Woot Creative"라는 회사를 운영하고 있는 디자이너입니다. 비메오에서 팔로우하고 자주 봐왔던 분인데, 이분이 강의를 하신다길래 궁금해서 듣게 되었습니다.
https://vimeo.com/wootcreative
wootcreative
우트는 신사역에 위치한 브랜딩 영상 회사입니다. wootcreative.kr
vimeo.com
(박성우 디자이너의 "우트 크리에이티브" 회사 비메오)
강의에서 얻었던 팁들을 정리해보고자 합니다.
강의 복습용 Tip 주요 30 가지 팁
※ 강의를 듣고 에펙 열어서 복습하면서 정리해두었던 내용입니다.
(본인이 나중에 생각날 때 찾아보고 써먹기 위해 정리해두고자 포스팅합니다)
1. 듀익(Duik)
"듀익"이라는 리깅 프로그램으로 알고 있던 이 스크립트를 "키 애니메이션"을 줄 때 어떻게 주로 쓰는지 강의에서 알려줍니다.
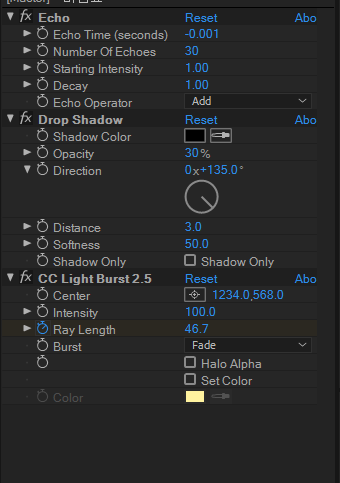
2. 에코(Echo) : 잔상효과
-> 원 두 개 겹쳐서 첫 번 재원에는 에코, 밑에 원에는 cc light burst를 적용해준다. (아래 예시)
CC Light Burst-> 원하는 부분에 빛이 밝아지는 느낌


3. 일러스트에서 텍스트 ctrl c 복사후, 에펙에서 ctrl alt shift + T 버튼 눌러서 텍스트를 ctrl v 붙여넣으면
-> 일러스트에서 복사한 텍스트를 세부 옵션(컬러 자간 사이즈 등)을 유지한 채로 에펙에 붙여 넣을 수 있음
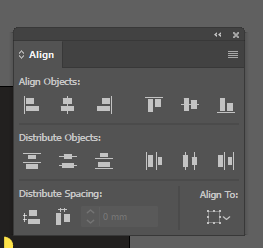
4. 아트보드로 설정되어 있을 때 바꾸는 방법
-> Align To : 오른쪽 아래 저 옵션 클릭 후 Align to Selection으로 바꿔준다.

5. 포토샵에서 convert to smart obeject 하면
-> 에펙으로 치면 pre comp와 같다. 원본 레이어를 별도의 파일로 묶은 채로 작업을 할 수 있다.
줄였다 키웠다 해도 해상도 영향 없다. (단 원본보다 키우면 깨짐)
또한 같은 원본을 공유하는 여러 복제본에 같은 변화 적용도 가능.
6. 포토샵 클리핑 마스크
그림자(위 레이어)
도형(아래 레이어)
-> 그 중간에 마우스 두고 alt 클릭하면서 클릭 -> 클리핑 마스크
7. 에펙 Set Matte Effect
-> 이 이펙트를 이용해 매트 소스를 지정해주면, 적은 레이어로도 매트 적용 가능
예시 : 세 가지 원을 하나의 네모에 매트 시킬 때 : 원 하나에 셋 매트 이펙트 넣어주고,
-> Take Matte From Layer에 네모로 설정해주고, 나머지 원들에게도 이펙트 복사 붙여 넣기 하면 됨.
( Set Matte를 안전하게 이용하려면 컴프로 한번 묶어줘야 함)
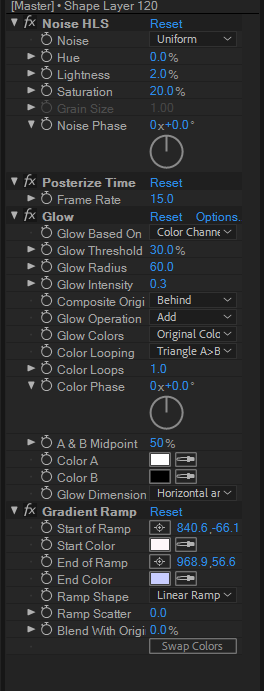
8. Noise HLS + Posterize + CC Toner = 스텐실 느낌 나는 그라디언트 노이즈 생성 가능
->프리 컴프
(빛나는 그라디언트 동그라미 효과)

9. CC Bend (나무 흔들릴 때 좌우로)
-> 사용 시 여백을 넉넉히 해줘야.
bend 키프레임에 alt 누르고 wiggle() 수치 입력해주면 살랑살랑 계속 흔들리는 모션 가능
* 윗글 익스프레션 썼지만, 키프레임도 찍을 수 있다. ( 키프레임 애니메이션과 익스프레션은 함께 사용 가능)
10. 참고 링크
https://www.georegulus.com/resources
Regulus
A Motion Designer who loves propelling the Motion Design community forward. He created this platform
www.georegulus.com
11. 트랙 매트 T 빈칸 체크 시 매트 적용된다.된다.
12. turbulent displace -> evolution에 alt클릭 후 wiggle(30,777큰숫자)
: 자글자글 일렁이는 효과
13. 키프레임 찍은 거 순서 바꾸기 (뒤집기)
-> 키프레임 선택 - 오른쪽 마우스 클릭 - Keyframe Assistant - Time Reverse Keyframes : 키프레임의 순서를 뒤집는다.
14. Distort
Wave warp -> 깃발 물결치게 파도치는 듯한 왜곡을 만들어낸다.
CC Slant -> 기울이는 왜곡을 만들어낸다. (주요 옵션 : Slant / Floor)
CC Power Pin : 화면에 이미지나 영상을 합성하고 싶을 때
(Corner Pin보다 좋음)
Ripple : 물결 느낌의 왜곡을 줄 수 있다.
Warp : 막대가 휘어지는 느낌. 휘어지는 모션을 쉽게 잡을 수 있다.
15. 4-color Gradient : 좌표 속성을 오브젝트로 바꿔주면 경로를 펜툴로 다듬는 등의 조절을 해 줄 수 있다.
방법 : Null 4개 만들어서 4-gradient 있는 솔리드를 point 검색해서 point창 열어줘서 거기에 point 1,2,3,4를 alt 클릭하고 눌러서 차례대로 Null의 Position에 돼지꼬리 연결해준다. Null로 키값 준다.
16. Advanced Ligting : 번개를 만들어주는 이펙트
->Lighting Type를 Strike로 설정하면, 번개 위치를 좌표에 따라 내가 조정할 수 있다.
계속 움직이게 만들고 싶으면 : Alt 누른 채로 Conductivity State 눌러서 익스프레션 창에다가 time이라고 적어놓으면 됨.
빠르게 하고 싶으면 time*2라고 적으면 됨. 느리게 하고 싶으면 time/2
17. Audio Spectrum : 음량에 맞춰 오디오 스펙트럼 생성
-> Audio Layer : 음악 레이어로 설정
: 저음역대가 많은 음악은 End Frequency를 낮추고,
: 고음역대가 많은 음악은 Start Frequency를 높여서
골고루 파형이 생기게 만들 수 있다.
-> Path를 Mask로 설정해주면 내가 설정한 마스크 모양대로 파형이 형성된다.
18. Light Sweep
(1) 텍스트 검정 / 솔리드 검정 -> 솔리드에 light sweep 적용
(2) 솔리드에 적용된 라이트 지나가게 키 찍고, Add 모드 적용(아래는 텍스트 레이어)
(3) 솔리드 옆에 T네모(트랙 매트) 클릭해주면, 빛이 글자 지나가면서 글자 보여주는 효과 만들 수 있다.
19. Grid
-> 격자 눈금 만들기.
Width & Heght Sliders로 설정하면 편함.
Feather 값도 좀 주면 은은한 그리드 만들 수 있음.
20. Radio Wave : 파형 생성
-> Wave Type - 특정 모양으로 파형 만들기 설정 가능
-> Frequency - 초당 횟수를 뜻한다. 값을 크게 만들어주면 초당 생성되는 값이 높아져서 빨라지는 느낌을 생성할 수 있다.
-> 끝으로 갈수록 라인의 두께에 변화 주고 싶다면 End Width값을 조절 + Lifespan(파형이 살아있는 초수) 값 낮추기
21. Simple Choker : 테두리 부분의 색이나 빛을 깎아내기 위한 이펙트
-> 2디 모션그래픽에서는 오히려 액체 느낌을 위해 많이 사용 (물방울 같은 느낌)
ex) 두 원이 합쳐지는 애니메이션을 잡음. -> 합쳐지게 포지션 키 잡고, 합쳐지면서 스케일이 좀 커지게 키 잡고, 컬러도 변하게 키 잡는다.
+ 그러고 나서 프리 컴프 묶어서 컴프에다가 심플 초커 적용 후 초크 매트 값 Up 해주기
(Simple Choker 이용 시 Adjustment Layer에 적용하는 것보다는, 한번 프리컴프 후에 컴프에 적용이 더 좋음.
이펙트가 각각 적용되는 것 보다는, 두 개의 레이어를 하나의 영상으로 인식해야 하기 때문)
22. Noise & Grain
Add Grain : 현실 세계의 '필름'과 유사한 그레인을 만들어냄.
-> Monochromatic에 체크해주면, 색상이 아닌, 명도만을 이용하여 그레인 만들어낸다.
-> Animation Speed를 0으로 바꾸면 움직이지 않는, 고정된 그레인을 사용할 수 있다.
HLS Noise : 좀 더 단순한 방식(색상 명도 채죠)으로 노이즈 만드는 이펙트 (명도 또는 채도 활용 추천)
23. Buzz Words(애플 텍스트 광고 느낌)
-> buzz frame rate조절로 텍스트 나타내는 시간 빠르기 조절
바뀌는 텍스트 내용 수정하려면 텍스트의 익스프레션 창 열어서 그 안에서 글자 수정하면 됨
24. Sona Pin -> 글자에 빛이 들어왔다가 나가는 반복되는 형태의 이펙트
25. Word Precessor -> 커서와 함께 글자 타이핑 효과
26. Increase Tracking -> 텍스트 자간 넓어지게 하는 애니메이션
27. Decrease Tracking -> 텍스트 자간 좁아지게 하는 애니메이션
28. Align To Path
-> text에 마스크 키 하나 찍고, 거기 mask path값 생기면, 원하는 모양/도형/선의 path값 복사 붙여 넣기 하기
First Margin / Last Margin로 키값 조절
ex) 글자를 어떤 선 따라 가게 만들고 싶을 때
29. Auto Orient 오토 오리엔트
선(라인) 방향대로 도형 움직이게 하려면
라인의 패스 복사해서 도형의 Position에 붙여 넣기!
도형 오른쪽 마우스 클릭 Transform - Auto Orient -> Orient Along Path
30. Shift를 누른 상태에서 페어런츠 시켜주면
부모의 위치, 방향 크기와 같아지면서 페어런츠 된다.
마무리+다음 포스팅
콜로소의 박성우 디자이너의 2D모션그래픽 강의를 완강한 개인적인 후기를 말하자면,
몰랐던 여러 팁들을 알 수 있어서 좋았습니다.
-> 듀익을 이렇게 키값 조정할 때 쓰는구나 알 수 있었고, 여러 이펙트들이 어떤 식으로 적용되어서 영상에서 보던 그런 효과가 나는구나 알 수 있었던 좋은 팁들이 많은 강의였습니다. 아예 완전 기초부터 가르쳐주는 강의는 아니라, 완전 초보분들에게는 어떨지 잘 모르겠지만 어느 정도 애프터 이펙트에 대해서 좀 개념을 아는 분이 본다면, 건질게 소소히 있어서 포트폴리오 제작 시나 실무에서 종종 적용해볼 수 있는 팁들을 배우실 수 있습니다.
다음 포스팅에서는 이 2D 모션그래픽 콜로소강의를 듣고 만든 영상과, 강의 영상 외 개인적인 참고 팁들을 소개해보도록 하겠습니다. 이 강의를 듣고 완전 실력이 올랐다! 까지는 아니지만, 한번 더 개념을 정리하고 몰랐던 이펙트 요소들을 알 수 있었다는 점이 후기입니다. 그래서 추천할만한 강의였다고 생각합니다.
(다음 포스팅에는 콜로소 강의를 듣고 만든 개인적인 과제 영상이 들어가있습니다.)
'IT, 영상, 모션그래픽 (교육)' 카테고리의 다른 글
| 콜로소 양수진_모션그래픽 강의 후기+영상과제첨부(2D캐릭터 애니메이션) (2) | 2020.09.19 |
|---|---|
| 콜로소 후기_2D 모션그래픽 강의(박성우/양수진)_과제영상 첨부 (3) | 2020.08.30 |
| (4탄)경성대 영상, 디자인학과는 어떨까?[수시/정시 평균등급 입결] (0) | 2020.08.29 |
| 디자이너의 유튜브 "Vimeo" 비메오 사용법 (0) | 2020.08.18 |
| (3탄)동아대 영상, 디자인학과는 어떨까? [수시/정시 평균등급 입결] (0) | 2020.08.17 |





댓글